Cẩm nang kiến thức
3 cách thêm nút Mua Ngay vào sản phẩm trong Woocommerce
03 cách thêm nút Mua Ngay vào sản phẩm Woocommerce WordPress:

Hướng dẫn thêm nút mua ngay vào sản phẩm Woocommerce:
Cách 1: Thêm nút Mua ngay vào sản phẩm bằng code trực tiếp trong functions.php
Ưu điểm:
- Bạn không cần cài thêm plugin đỡ nặng web.
- Không cần biết code, chỉ cần theme mã mua ngay vào function.php
- Code nhẹ, đảm bảo tốc độ nhanh.
- Dùng cho cả sản phẩm đơn giản và biến thể.
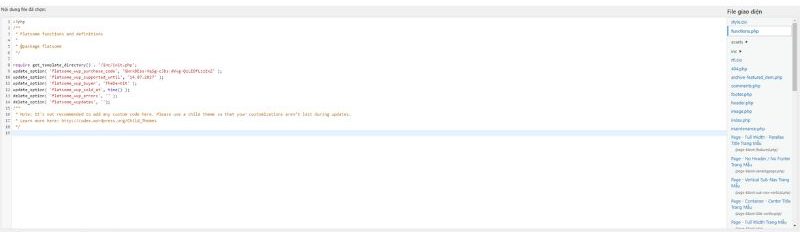
Bạn đăng nhập vào trang quản trị viên. Vào phần Giao diện => Theme File Editor và tìm file functions.php và sửa như sau:
/*
* Thêm nút mua ngay vào trang chi tiết sản phẩm Woocommerce
* Author: taithemewp.com
*/
add_action('woocommerce_after_add_to_cart_button','chowordpress_quickbuy_after_addtocart_button');
function chowordpress_quickbuy_after_addtocart_button(){
global $product;
?>
<style>
.chowordpress-quickbuy button.single_add_to_cart_button.loading:after {
display: none;
}
.chowordpress-quickbuy button.single_add_to_cart_button.button.alt.loading {
color: #fff;
pointer-events: none !important;
}
.chowordpress-quickbuy button.buy_now_button {
position: relative;
color: rgba(255,255,255,0.05);
}
.chowordpress-quickbuy button.buy_now_button:after {
animation: spin 500ms infinite linear;
border: 2px solid #fff;
border-radius: 32px;
border-right-color: transparent !important;
border-top-color: transparent !important;
content: "";
display: block;
height: 16px;
top: 50%;
margin-top: -8px;
left: 50%;
margin-left: -8px;
position: absolute;
width: 16px;
}
</style>
<button type="button" class="button buy_now_button">
<?php _e('Mua ngay', 'chowordpress'); ?>
</button>
<input type="hidden" name="is_buy_now" class="is_buy_now" value="0" autocomplete="off"/>
<script>
jQuery(document).ready(function(){
jQuery('body').on('click', '.buy_now_button', function(e){
e.preventDefault();
var thisParent = jQuery(this).parents('form.cart');
if(jQuery('.single_add_to_cart_button', thisParent).hasClass('disabled')) {
jQuery('.single_add_to_cart_button', thisParent).trigger('click');
return false;
}
thisParent.addClass('chowordpress-quickbuy');
jQuery('.is_buy_now', thisParent).val('1');
jQuery('.single_add_to_cart_button', thisParent).trigger('click');
});
});
</script>
<?php
}
add_filter('woocommerce_add_to_cart_redirect', 'redirect_to_checkout');
function redirect_to_checkout($redirect_url) {
if (isset($_REQUEST['is_buy_now']) && $_REQUEST['is_buy_now']) {
$redirect_url = wc_get_checkout_url(); //đổi thành wc_get_cart_url()
}
return $redirect_url;
}

Bạn muốn chuyển đến trang giỏ hàng , không muốn chuyển đến cart woocommerce nữa thì sửa đoạn dưới cùng của code:
Đổi wc_get_checkout_url đổi thành wc_get_cart_url là được, đừng sửa dấu chấm phẩy gì hết nhé!
Còn nút thêm vào giỏ bạn cũng có thể chuyển đến trang giỏ hàng hoặc thanh toán luôn á.
Trong setting của woocommerce -> tab sản phẩm bạn tích vào chuyển đến trang giỏ hàng khi thanh toán thành công là được.
Cách 2: Thêm nút Mua ngay vào sản phẩm bằng cách thêm mã nguồn file single-product.php
Ưu điểm:
- Bạn không cần cài thêm plugin đỡ nặng web.
- Không cần biết code, chỉ cần thêm mã mua ngay vào file single-product.php
- Code nhẹ, đảm bảo tốc độ nhanh.
- Dùng cho cả sản phẩm đơn giản và biến thể.
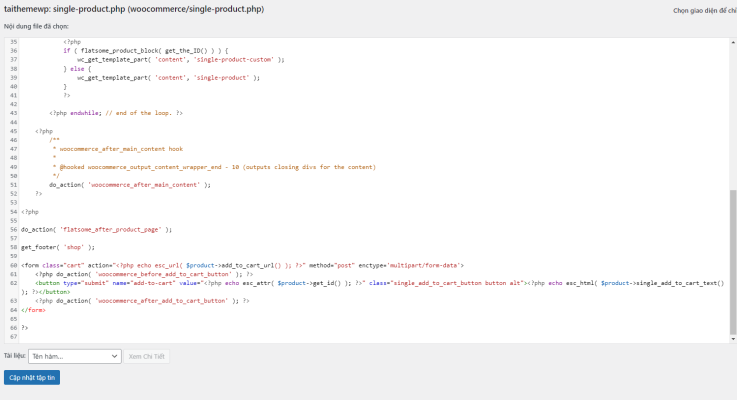
Bạn có thể thêm nút “Mua ngay” trực tiếp vào mẫu sản phẩm của mình. Để làm điều này, bạn có thể chỉnh sửa file template của sản phẩm trong theme của bạn. Thường thì file này có tên là single-product.php.
1. Thêm đoạn mã sau vào file template của sản phẩm ở vị trí bạn muốn hiển thị nút “Mua ngay”:
<form class=”cart” action=”<?php echo esc_url( $product->add_to_cart_url() ); ?>” method=”post” enctype=’multipart/form–data‘> <?php do_action( ‘woocommerce_before_add_to_cart_button‘ ); ?>
<button type=”submit” name=”add–to–cart” value=”<?php echo esc_attr( $product->get_id() ); ?>” class=”single_add_to_cart_button button alt“><?php echo esc_html( $product->single_add_to_cart_text() ); ?></button>
<?php do_action( ‘woocommerce_after_add_to_cart_button‘ ); ?>
</form>

2. Tùy chỉnh CSS (tùy chọn):
Bạn có thể sử dụng CSS để tùy chỉnh kiểu dáng của nút “Mua ngay” theo ý muốn của mình. Điều này có thể được thực hiện thông qua trình chỉnh sửa CSS tùy chỉnh của theme hoặc thông qua plugin quản lý CSS như “Simple Custom CSS”.
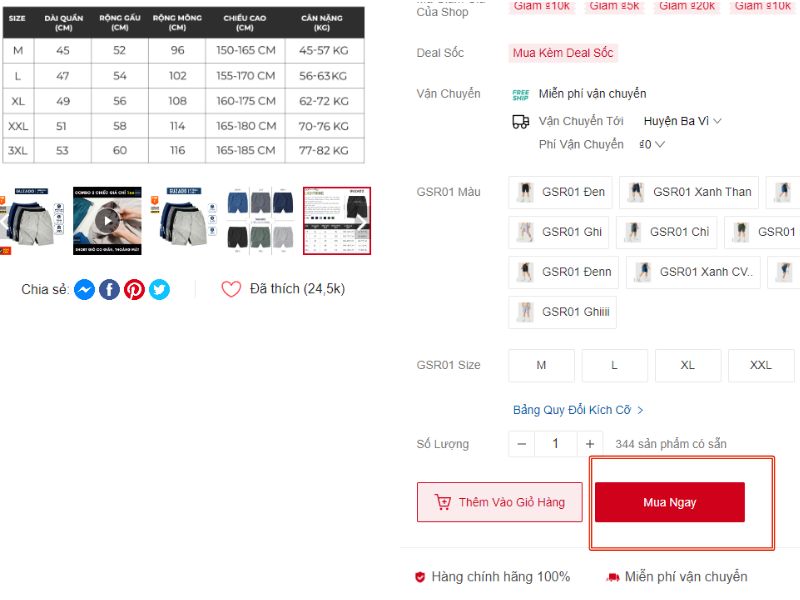
Sau khi bạn đã thêm nút “Mua ngay”, hãy kiểm tra xem nó hoạt động như mong đợi hay không. Đảm bảo rằng nút này chuyển hướng người dùng đến trang giỏ hàng hoặc trang thanh toán, tùy thuộc vào cách bạn muốn xử lý giao dịch.
Lưu ý rằng việc chỉnh sửa các tệp template trực tiếp có thể ảnh hưởng đến khả năng cập nhật của theme của bạn trong tương lai. Do đó, đề xuất sử dụng một child theme hoặc một plugin tùy chỉnh để thực hiện các thay đổi này.
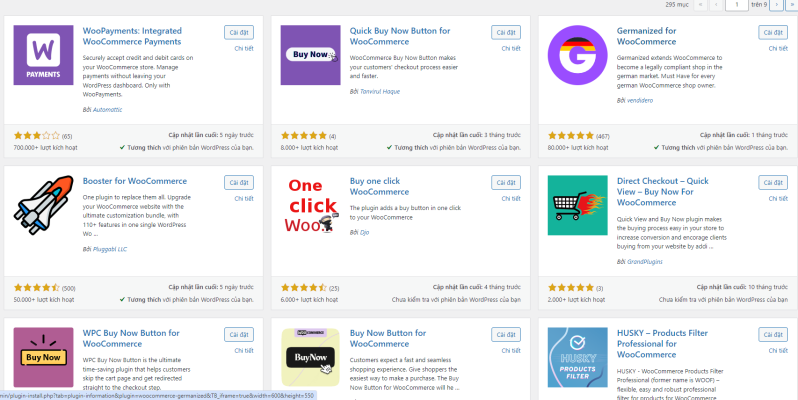
Cách 3: Thêm nút Mua ngay vào sản phẩm trong woocommerce bằng plugin có sẵn
Việc sử dụng plugins là cách dễ dàng nhất và không cần quan tâm đến mã nguồn cũng như hiểu mã nguồn để thêm nút “Mua ngay” vào sản phẩm. Nhưng đi kèm với nó có thể phát sinh những rủi ro do plugins chứa mã độc hoặc gây nặng cho website. Một số plugins có thể giúp bạn thêm nút “Mua ngay” như:

- WooCommerce Quick Buy:
- Plugin này cho phép bạn thêm nút “Mua ngay” vào sản phẩm và danh sách sản phẩm.
- Nó cũng cung cấp nhiều tùy chọn tùy chỉnh để điều chỉnh vị trí, kiểu dáng và hành vi của nút “Mua ngay”.
- YITH WooCommerce Quick View:
- Ngoài việc cung cấp tính năng xem nhanh sản phẩm, plugin này cũng cho phép bạn thêm nút “Mua ngay” vào sản phẩm.
- Bạn có thể tùy chỉnh vị trí và kiểu dáng của nút “Mua ngay” thông qua cài đặt của plugin.
- WooCommerce Quick Buy Button:
- Plugin này tập trung vào việc thêm một nút “Mua ngay” rất đơn giản vào các trang sản phẩm WooCommerce.
- Nó cung cấp các tùy chọn tùy chỉnh đơn giản để điều chỉnh văn bản nút và vị trí hiển thị.
Các plugin này giúp bạn thêm nút Mua ngay vào sản phẩm một cách nhanh chóng mà không cần phải sửa đổi mã nguồn của theme hoặc WooCommerce. Đồng thời, chúng cung cấp các tùy chọn tùy chỉnh để bạn có thể điều chỉnh nút theo ý muốn của mình.
Trên đây là 03 cách giúp bạn dễ dàng thêm nút “Mua ngay” vào trang chi tiết sản phẩm của mình một cách dễ dàng và nhanh chóng.
Nếu có vấn đề gì về việc sử dụng các thông tin trên bạn có thể comment để chúng tôi hỗ trợ.
Chúc các bạn thành công!
========================================================================================================
Chúng tôi cung cấp dịch vụ thiết kế website trọn gói chỉ 1.299.000 VNĐ bao gồm hosting, tên miền, SSL và 01 mã nguồn website tự chọn.
Dịch vụ tên miền, ssl, Email và Hosting các bạn tham khảo: HOSTCO
Thông tin dịch vụ thiết kế website trọn gói: WEB TRỌN GÓI
Mọi thông tin xin liên hệ HOTLINE/ZALO: 0965.63.1986
Email: info@taithemewp.com